What is Web App Creation?
Web app creation involves the creation of an application accessible through a web browser, employing client-side and server-side programming. The development process begins with identifying and addressing a specific problem, followed by selecting the appropriate development framework for designing the web application. The solution is then tested before the web application is launched.
Web application creation encompasses two primary components: the client-side and server-side. The server-side handles data storage and retrieval, while the client-side presents the retrieved data to end-users on the web application’s front end. Web apps offer cost-effective and efficient development compared to mobile apps.
A web application is an interactive program that operates on a web server and can be accessed via a web browser worldwide. When developing a web app, it is crucial to design a user interface that facilitates the submission of information back to the development team. This data provides valuable insights into our customers and greatly supports our product and marketing strategies. Additionally, the data aids in optimizing various aspects of desktop or mobile apps. Web app creation involves utilizing web technologies (HTML, CSS, and JS) to store and manipulate data using the CRUD model. CRUD is an acronym that represents the four essential operations: “Create,” “Read,” “Update,” and “Delete.” Access to online apps is typically restricted to registered users or those who have created an account. This access limitation is because web apps are primarily accessed through web browsers like Google Chrome.
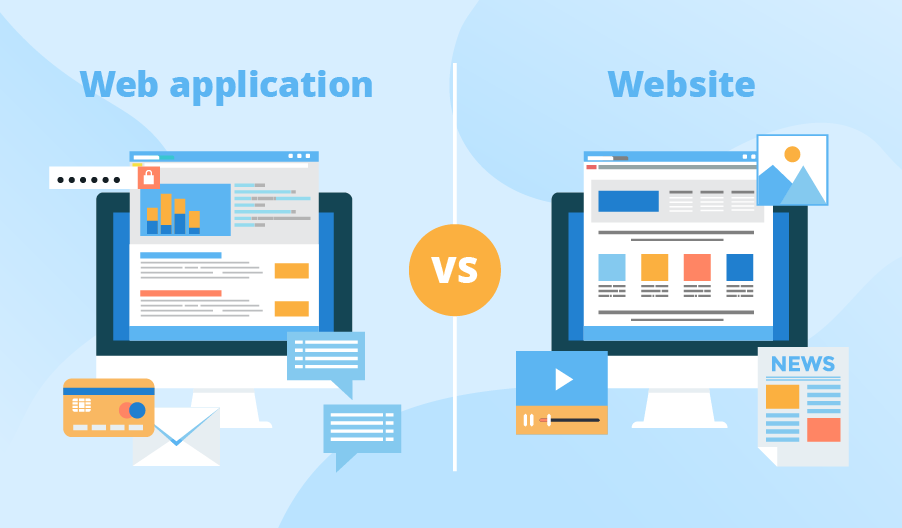
Difference between Website Applications and Websites
Websites primarily serve the purpose of providing information to users in a navigable format, presenting visual and textual content that cannot be manipulated. They are accessible through browsers across various devices. Authentication is not always mandatory for informational websites. Users may be prompted to register to access additional features not available to unregistered visitors. For example, on a news website, you can browse news and featured articles without registering, but logging in is required to leave comments. This authentication process helps confirm users’ identities and enables the system to block spammers. Popular examples of websites include Wikipedia and Google. These websites do not require installation or downloading and can be accessed on different devices.

On the other hand, web apps are specifically designed for interactive user engagement. Users can both read the app’s content and manipulate the data. An illustrative example is an online banking application that facilitates transactions based on customer inputs. Web apps offer extensive customization and a wide range of functions, requiring authentication for security reasons. For instance, when registering on a social networking web app like Facebook, users receive a unique identification number for their account creation. The system warns against weak passwords and logins, as unchanged credentials could lead to account hacking and data theft. Therefore, authentication is crucial for accessing such web apps.
Types of Web Applications
Various web applications exhibit different behaviors based on their construction. Here are a few types of web applications and their respective characteristics:
Client-Side Web Apps
Front-end development primarily focuses on client-side web apps, emphasizing the user interface (UI) and delivering a high-quality user experience (UX). These apps dynamically load data and business logic during startup, resulting in minimal buffering time and a highly responsive page.
Server-Side Web Apps
This type majorly focuses on back-end development, synonymous with server-side software, and involves building databases, servers, application programming interfaces (APIs), and other background processes. While server-side applications still display content and UIs, the dynamic code is primarily executed on the web server.
Static Web Application
In a static web application, the server and user do not communicate directly. The content is displayed in the user’s browser without requesting information from the server. Simple HTML, CSS, and JavaScript are used to create static web apps that present relevant content.
Dynamic Web Application
A dynamic web application responds to real-time user requests and interacts with the client. It offers various interactive features to engage users. Dynamic web apps are more complex and involved from a technical standpoint.
CMS Web Apps
Content Management System (CMS) software allows users to create, manage, and modify website content without specialized knowledge of web programming or markup languages. CMS is widely used in media outlets, corporate blogs, and personal blogs.
eCommerce Web Application
An eCommerce web application facilitates online buying and selling, such as an online store. Essential features include electronic payment integration, transaction management, an efficient admin panel, and user personal storage.
Portal Web Application
Portal web apps provide authenticated and authorized user access to a company’s data repository. Businesses that offer personal profiles and features like chats, emails, and forums for content submission benefit from portal applications.
Frameworks for Web Application
For successful full-stack web app development, it’s essential to have the right front-end and back-end tools at your disposal. The frameworks and technologies mentioned below are highly beneficial for building robust web apps.
Front-End
When it comes to web app development, the front-end tools have remained reliable for over 25 years. Here are some key tools:
JavaScript
JavaScript is the primary client-side programming language used in web development. It allows developers to create dynamic websites by adding interactive elements and functionality such as scrolling bars and clickable buttons.
HTML
HyperText Markup Language (HTML) is responsible for structuring the content of web pages. HTML elements define how text, images, and multimedia elements are displayed. You can easily view the HTML source code of any webpage by right-clicking and selecting “View page source.”
CSS
Cascading Style Sheets (CSS) are used to define the visual presentation of web pages. It controls the layout, colors, fonts, and other stylistic aspects of a web page.
Back-End
The back-end development involves various technologies and components. Here are some essential ones:
Programming Languages
Back-end programming languages handle the behind-the-scenes functionality of a web app. They interact with databases, manage user connections, and ensure the web application functions as intended. Popular back-end languages include Java, Python, Ruby, and PHP.
Web Frameworks
Back-end web frameworks simplify software development by providing pre-built components and libraries. Django and Ruby on Rails are examples of well-known frameworks in the web development community.
Read Also:Flutter vs React Native
Database stores the application’s data. Back-end developers should be familiar with query languages, such as SQL, to interact with databases effectively. SQL-based databases like MySQL, PostgreSQL, and Oracle are widely used.
Web Servers
Web servers respond to network requests and deliver requested information to clients. Technologies like Apache, Nginx, and Internet Information Services (IIS) are commonly used web servers.
APIs
APIs facilitate communication between distinct software systems, allowing them to interact seamlessly. This facilitates integration between platforms, such as Google Home and Spotify, or eBay and PayPal. APIs are created using various back-end technologies and can be publicly shared or restricted to specific organizations.
By leveraging these front-end and back-end tools, you can build powerful and functional web applications that meet the needs of your business or project.
Development Process of Web Application
If you’re considering web app development, it’s important to follow these crucial steps to ensure the success of your application:
Idea Generation and Validation
Start by identifying a problem that your web app can solve, preferably based on your own experiences. Validate your ideas by seeking feedback from your target audience through forums, social media, and personal networks.
Research your Target Market and Competition
Conduct in-depth market research to understand your target market and gain insights into leading players in the industry. Explore ratings and reviews of similar apps to help refine your web app concept.
Decide your App Features
Carefully select the features that align with your target market’s needs. Avoid unnecessary features that may frustrate users and increase development time and cost. Focus on simple functionalities during the initial development stages.
Choose an Intuitive UI/UX Design
Ensure your web app has an attractive and user-friendly interface. Pay attention to user experience (UX) and user interface (UI) design to provide a seamless and engaging experience. Keep the design simple, engaging, and intuitive to enhance usability.
Hire a web app creation company
Engage in a reputable web application creation company that offers expertise in UI/UX design, web development, and market analysis. Consider their experience, communication approach, maintenance policy, and understanding of your project requirements.
Build Minimum Viable Product (MVP)
Develop a Minimum Viable Product (MVP) with essential features to validate your app’s acceptance by users before investing further resources. MVPs help assess the app’s potential at a lower cost and effort, as demonstrated by successful companies like Twitter, Dropbox, and Airbnb.
Test Your App
Thoroughly test your web app using various testing methods such as UI/UX testing, functionality testing, regression testing, and compatibility testing. Proper testing reduces development time, and costs, and identifies and resolves bugs.
Host Your Web App
Select a server, purchase a domain name, and obtain an SSL certificate. Choose a reliable cloud provider like Microsoft Azure or Google Cloud platform for hosting your app.
Deploy Your Web App
Upload your app to the hosting solution and make it accessible to your users. Continuously monitor its performance using in-app analytics tools, address user feedback, and introduce updates to enhance user engagement.
Now that you’re familiar with the web app creation process, it’s time to explore the technology stacks commonly used in web application programming.
Pros of Web App Creation
The advantages of web applications for users and organizations are as follows:
Compatibility with Multiple Browsers
Web applications can run on popular web browsers like Google Chrome, Internet Explorer, Firefox, and Bing without any compatibility issues.
Cross-Platform Capabilities
Web applications can be accessed on various operating systems, including Android, iOS, Mac OS, and Windows, making them highly versatile and eliminating the need for OS-specific versions.
Read More: Hybrid Development Services
Customization
Users can easily access and customize web applications according to their specific needs, reducing costs and saving time by focusing only on relevant features.
Easy Updates
Web application updates are seamless as they only require upgrading the server(s) hosting the application, ensuring efficient maintenance and management.
Enhanced Security
Web applications are typically hosted on dedicated servers managed by skilled administrators, providing robust security measures and minimizing the risk of potential breaches.
Reduced Operating Cost
Developing web applications helps organizations reduce operating expenses associated with maintaining multiple systems, frequent device updates, and hardware investments.
Speed and Cost Efficiency
Web application creation is faster and more cost-effective compared to developing native applications, making it an ideal choice for organizations aiming to expedite time-to-market.
No Downloads Required
Unlike native apps, web applications do not require users to download them from app stores, eliminating the need for additional costs and enabling direct access through a web link.
Cons of Web App Creation
Disadvantages of Web Apps
While web app creation offers numerous benefits, it also has its drawbacks:
Reduced Speed As Compared to Mobile Application
Web apps tend to operate slower compared to applications hosted on local servers or native mobile apps.
Limited Offline Access
Web apps heavily rely on internet connectivity to function properly. Without a stable web connection, certain web apps may become unresponsive or completely inaccessible.
Limited Functionality
Native technologies have an advantage over non-native technologies used in web apps. As a result, web apps may not fully leverage the capabilities of specific hardware and operating systems found on individual devices.
Incompatibility with Device-specific Settings
Since system settings vary across different devices, web apps, being multi-platform, are not programmed to perfectly align with each device’s specifications.
Dependency on Web Browser
Web apps are reliant on web browsers for their execution, which introduces potential compatibility issues and limitations.
It’s important to consider these disadvantages when deciding whether to develop a web app and assess how they align with the specific requirements and goals of the project.
Conclusion
Web application creation surpasses native app development and hybrid app development as it offers broad access to users regardless of their device, operating system, or network. With a web app, anyone can conveniently access a company’s services and engage with it, even those without a constant internet connection.
Opting for a web application for your business unlocks a plethora of features that are unavailable on a traditional website. By utilizing web applications, you can enhance client interaction and effectively captivate their attention, making it an ideal choice for your business.