Figma vs XD Your UX/UI Design Requirement
Figma vs XD: Figma and Adobe XD are among the top players in the field of UX/UI design, and it’s highly likely that your search for the ideal interface design application will lead you to one or both of these tools. To help you decide which one suits your needs better, we’ve conducted a detailed comparison between Figma and Adobe XD.
The Importance of UX/UI Design Tools for Today’s Business
Designers and developers utilize Figma and Adobe XD as design tools for creating digital products, including websites, mobile apps, and software interfaces. Below are some reasons why these tools are essential:
Collaboration:
Figma and XD enable designers to work together in real time, facilitating the collaboration of multiple individuals on a project simultaneously.
Design Consistency:
These tools ensure consistency in design throughout a project, enabling designers to reuse design elements and styles across different screens and pages.
Prototyping:
Figma and XD allow designers to create interactive prototypes, which can be utilized to test and refine the design before development begins.
Design Handoff:
Figma and XD simplify the process of sharing designs with developers by providing specifications and assets necessary for implementation.
Efficiency: These tools offer features that increase designers’ efficiency, such as the ability to create and manage design components and styles.
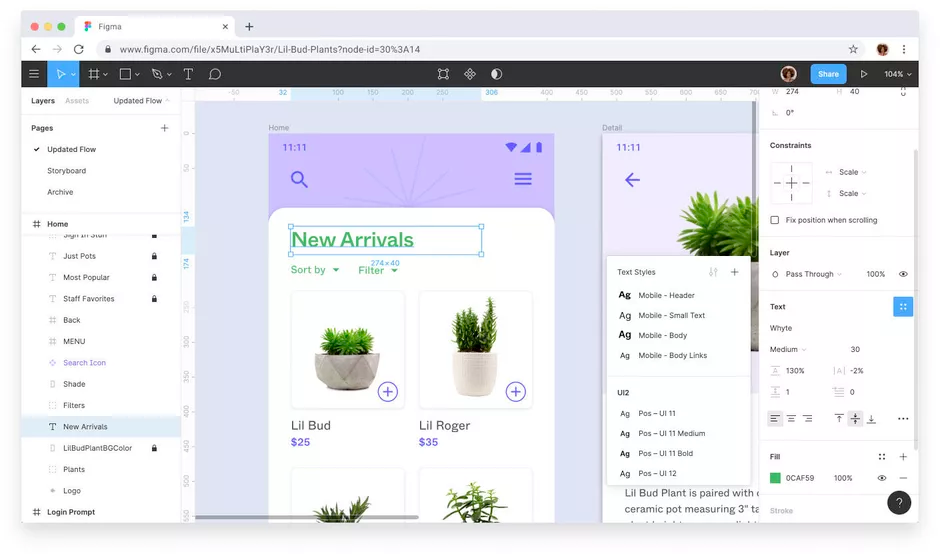
What is Figma?
Figma is a vector interface design and prototyping software primarily accessed via a browser, although there is a desktop application available for macOS and Windows. Due to its intuitive interface, extensive range of features, and advanced collaboration capabilities. Figma has rapidly gained popularity as one of the top UX design tools in recent years. With a powerful free version that caters to individual users and small teams, Figma is a convenient option for UX/UI designers who require a tool that easily adjusts to their design process.
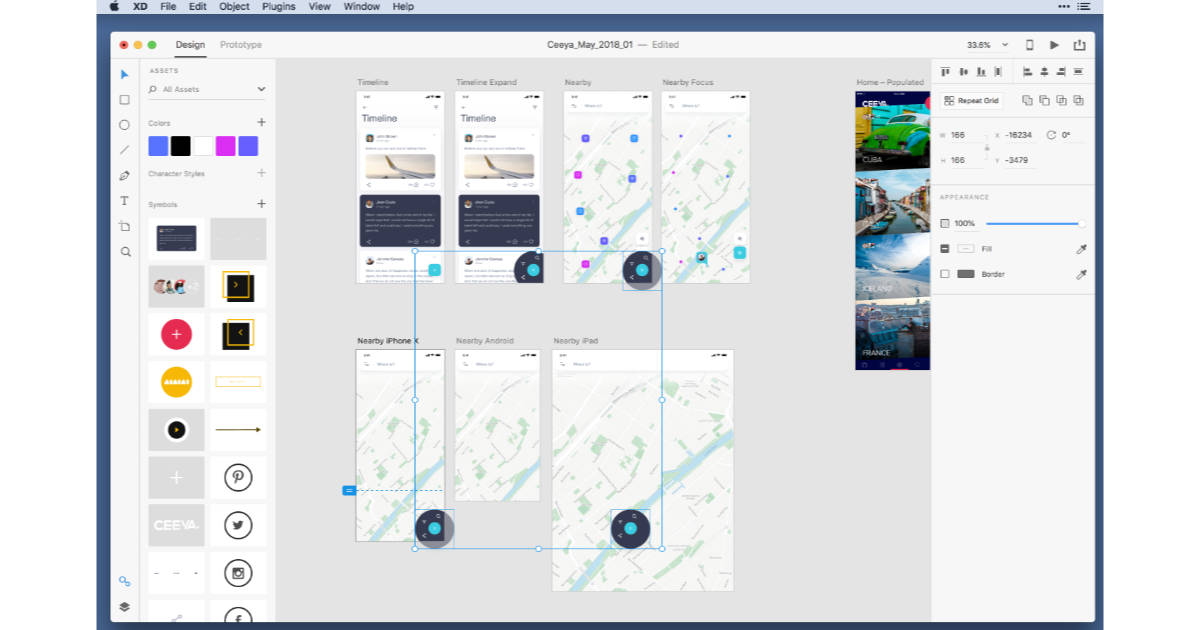
What is Adobe XD?
Primarily utilised for designing user interfaces (UI) for web and mobile applications, Adobe XD is a vector-based design software. Despite Adobe’s continuous deployment of new features, it remains relatively lightweight in comparison to other Adobe products such as Illustrator or Photoshop. For interface designers who prefer quick design and prototyping iterations, this lightweight approach is beneficial. In its initial stages, Adobe XD provided a free version, which is now being gradually phased out in favour of a 7-day free trial, followed by a paid subscription.
Figma vs XD: Features Comparison
Initially, the comparison between Figma and Adobe XD may seem relatively similar. However, examining specific features and the slight (or evident) variations between them can help determine which UX/UI design tool best fits your design requirements.
1. Interface and ease of use
Upon logging into either tool, you will notice that the interfaces are quite similar. There are minimal toolbars located on the left and top, with a detailed panel on the right that changes based on the current task. For instance, if you’re working on text, the right-hand panel will present options for font, colour, spacing, and more. However, as soon as you switch to the pen or shape tool, the options will adjust to correspond with that specific tool.
In Figma, the majority of your time is spent working from the top toolbar, while the left sidebar is used to organise layers and reusable assets, referred to as components.
Within Adobe XD, all UX/UI design tools can be found in the left sidebar, whether you require document assets, UI kits, or intend to create your work from scratch using shapes and the pen tool.
Winner: Tie

2. Collaborative Features
Figma is known for its real-time collaboration features, allowing multiple team members to work on a project simultaneously. Adobe XD also has collaborative features but is limited to only one user at a time.
Winner: Figma
3. UX/UI Design Features
Adobe XD has a wide range of design tools and features, including vector and raster editing, typography tools, and plugins. Figma also has a range of design features, including vector editing, prototyping, and plugins. However, Figma lacks some of the advanced design features available in Adobe XD, such as character styles and repeat grids.
Winner: Adobe XD
4. Prototyping
Both tools have robust prototyping features, including the ability to create interactive prototypes with animations and transitions. However, Figma has more advanced prototyping features, such as the ability to create complex animations and micro-interactions.
Winner: Figma
5. Pricing Figma vs XD
Figma has a free plan with limited features, and its paid plans start at $12 per user per month. Adobe XD has a free plan, but its paid plans start at $9.99 per month, making it more affordable.
Winner: Adobe XD

6. Integration with other tools
Both tools have a range of integrations with other tools, such as Jira, Slack, and Trello. However, Adobe XD has more integrations, including Photoshop and Illustrator, making it easier to collaborate with other designers.
Winner: Adobe XD
7. Platform Support
Both tools are available on macOS and Windows. Figma is also available on the web, making it more accessible to users. Who don’t have access to a desktop app.
Winner: Figma
Click for Web Development Services
Conclusion:
Overall, both Adobe XD and Figma are excellent design tools, but they have different strengths and weaknesses. Adobe XD is better for advanced design features, while Figma is better for collaborative features and advanced prototyping. Ultimately, the choice between the two tools will depend on the specific needs and preferences of the user or team.